PROBLEM STATEMENT
Austin Eastciders is a hard cider beverage company in Austin, TX.
They wanted to produce something simple but fun that would be interactive on a mobile device to centerpiece a social media campaign and promote four new flavors of cider they were introducing.
APPROACH

Assessing The Context of the Project

Assessing The Market Audience & Brand Feel

Story Planning

Game Concepting

Screen Level Design Ideation

Wireframes & Prototyping

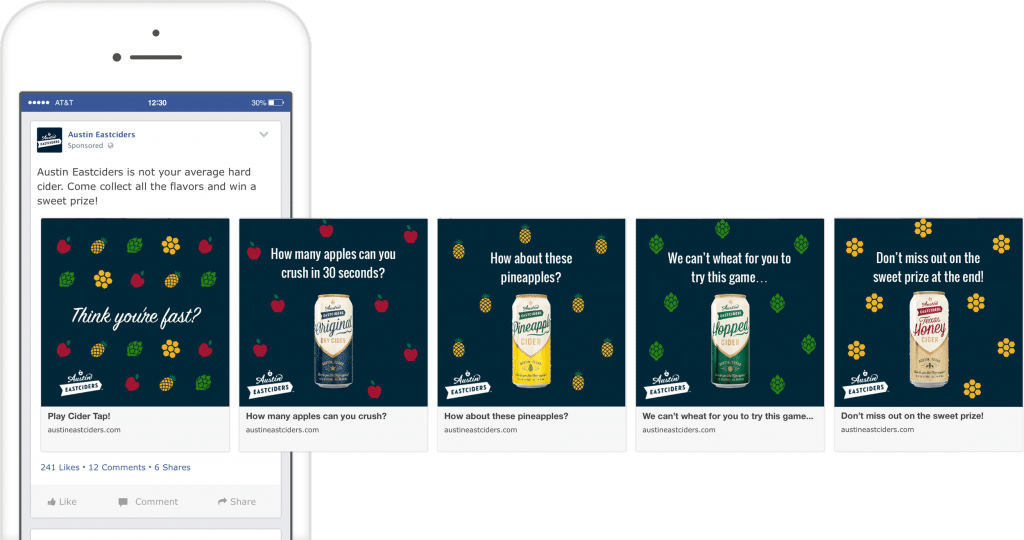
Marketing / Social Covers

To Code
Assessing The Market Audience
& Brand Feel
MEETING AUDIENCE WHERE THEY ARE
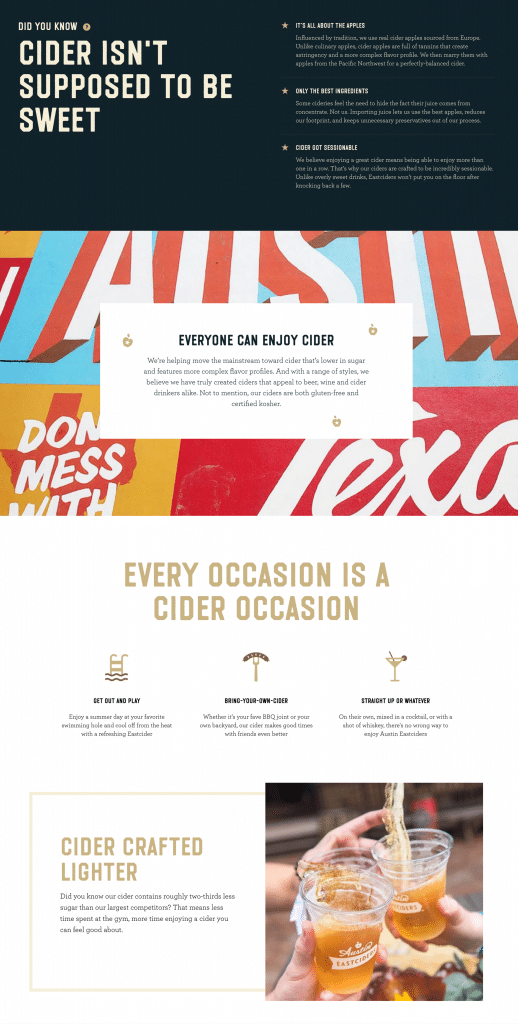
The marketing of Austin Eastciders is built around conveying a fun, social, summertime feeling.
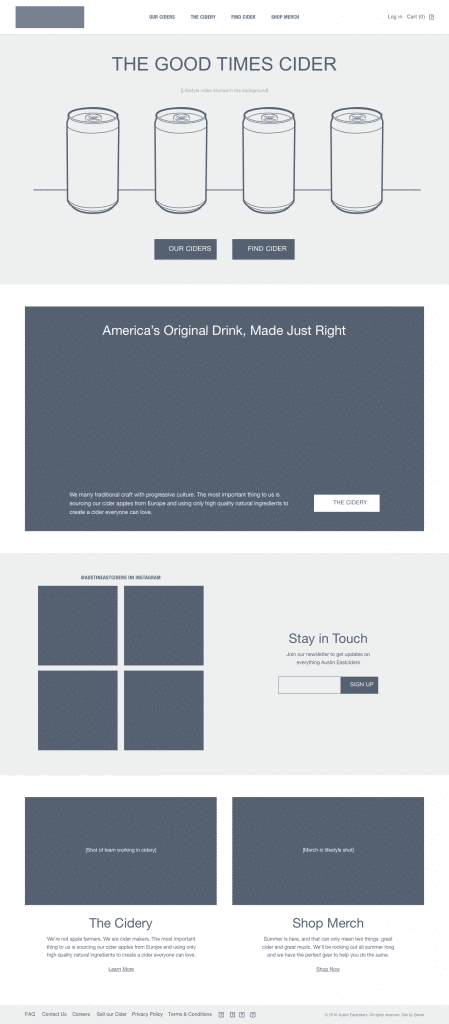
We were very familiar with the brand after designing their website and online store, but when thinking about what kind of campaign we could run we began with re-examining the audience we would be targeting.
It was by kicking around ideas of what would appeal to the audience that we landed on the idea to produce a simple, interactive mobile game that could be easily promoted through a social media campaign.

Game Concepting
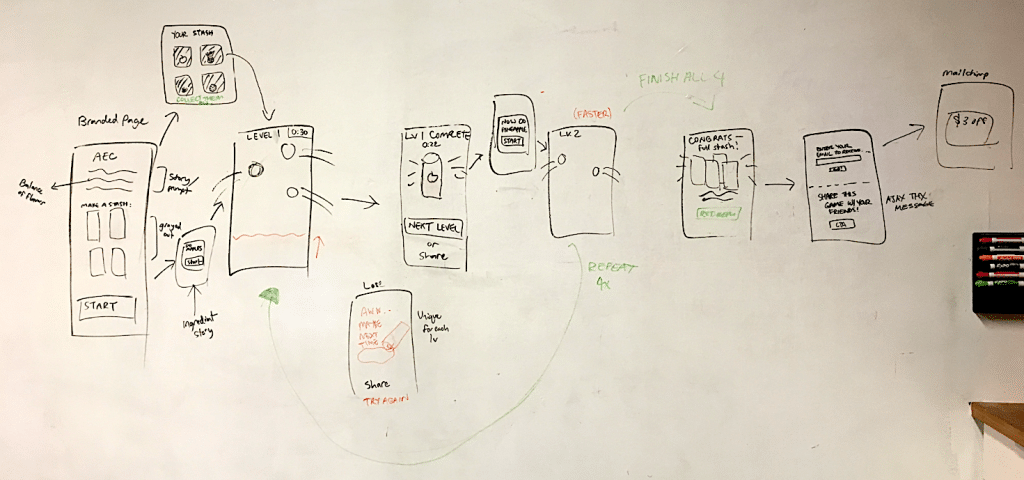
FLOW DIAGRAM & NARRATIVE MAPPING
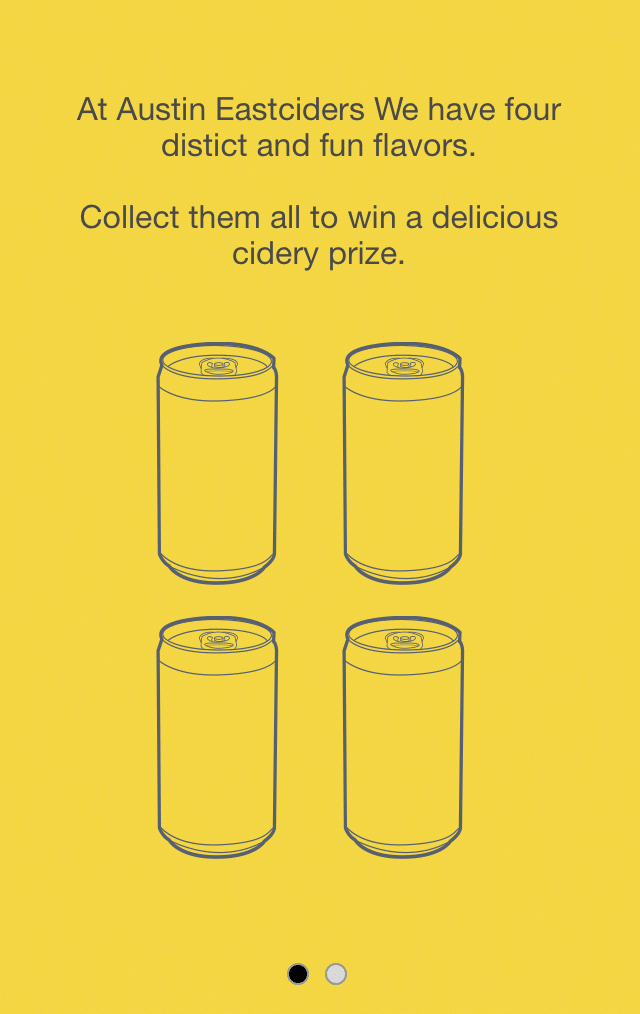
With the general idea of the game in place that the user would need to interact with the ingredients to help ‘create’ the new ciders, the next stage was to figure out the mechanisms of how users would actually create the cider, and the challenges that would confront them.
We sketched different ideas and landed on an idea where the ingredients would float around the screen and the user would need to ‘tap’ on them to crush them into cider.
This fit multiple levels of what we were trying to accomplish – a coherant storyline, the depth of commitment by a user would not be too high, and the gameplay difficulty could be adjusted based on the speed of the ingredients floating around the screen that the user would need to tap.

Prototyping
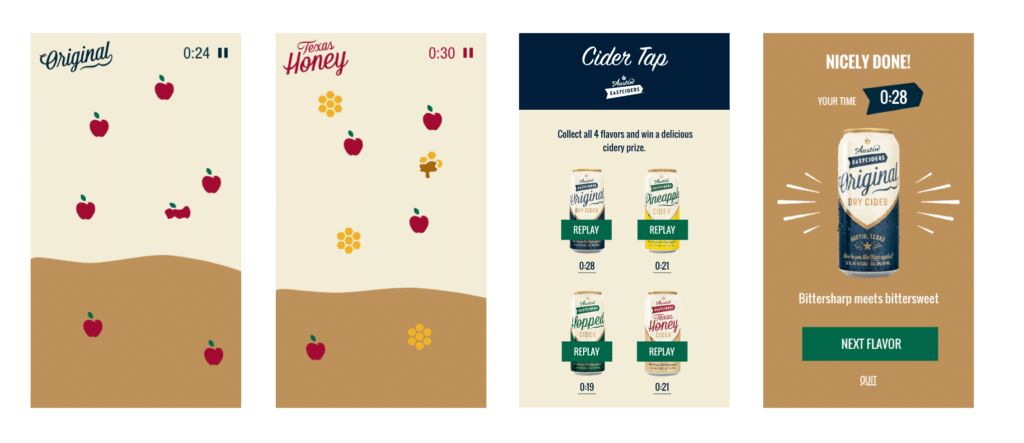
PROTOTYPING THE HAPPY-PATH
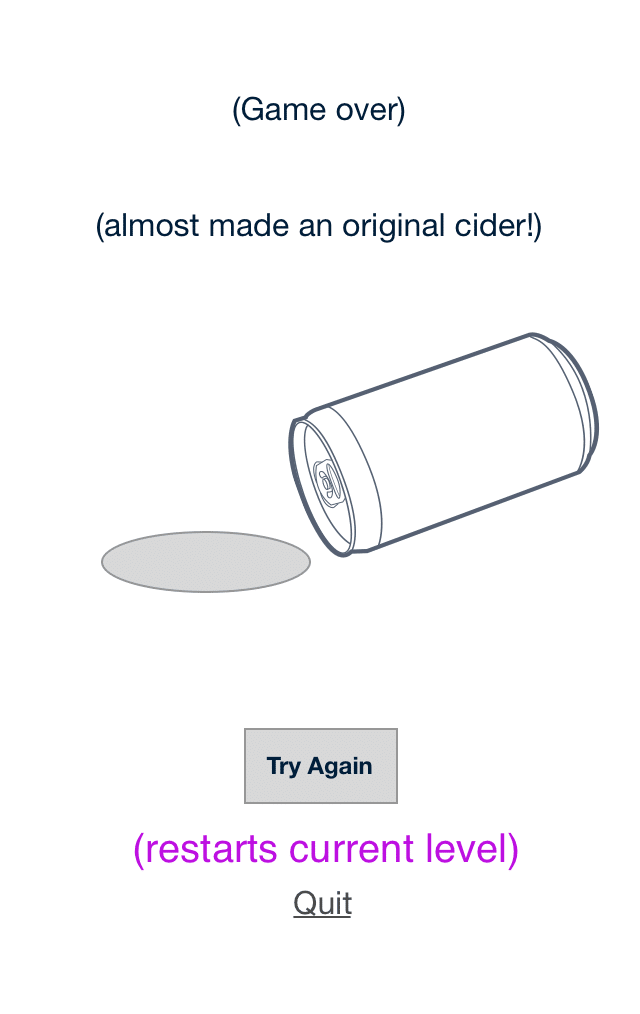
From the wireframes, we worked with the visual designer and the existing Austin Eastciders brand elements to develop a simple prototype of how the game would look, function, and behave.
The prototype was built quickly and only designed around a single happy-path.
The purpose of prototyping this was was to make sure we captured key elements of the game narrative, got the behaviors of the interactive elements right, and also were able to discuss and get good feedback from all project stakeholders.

To Code
WORKING
B____
B____
B____
Ready for More?
View Another Project –
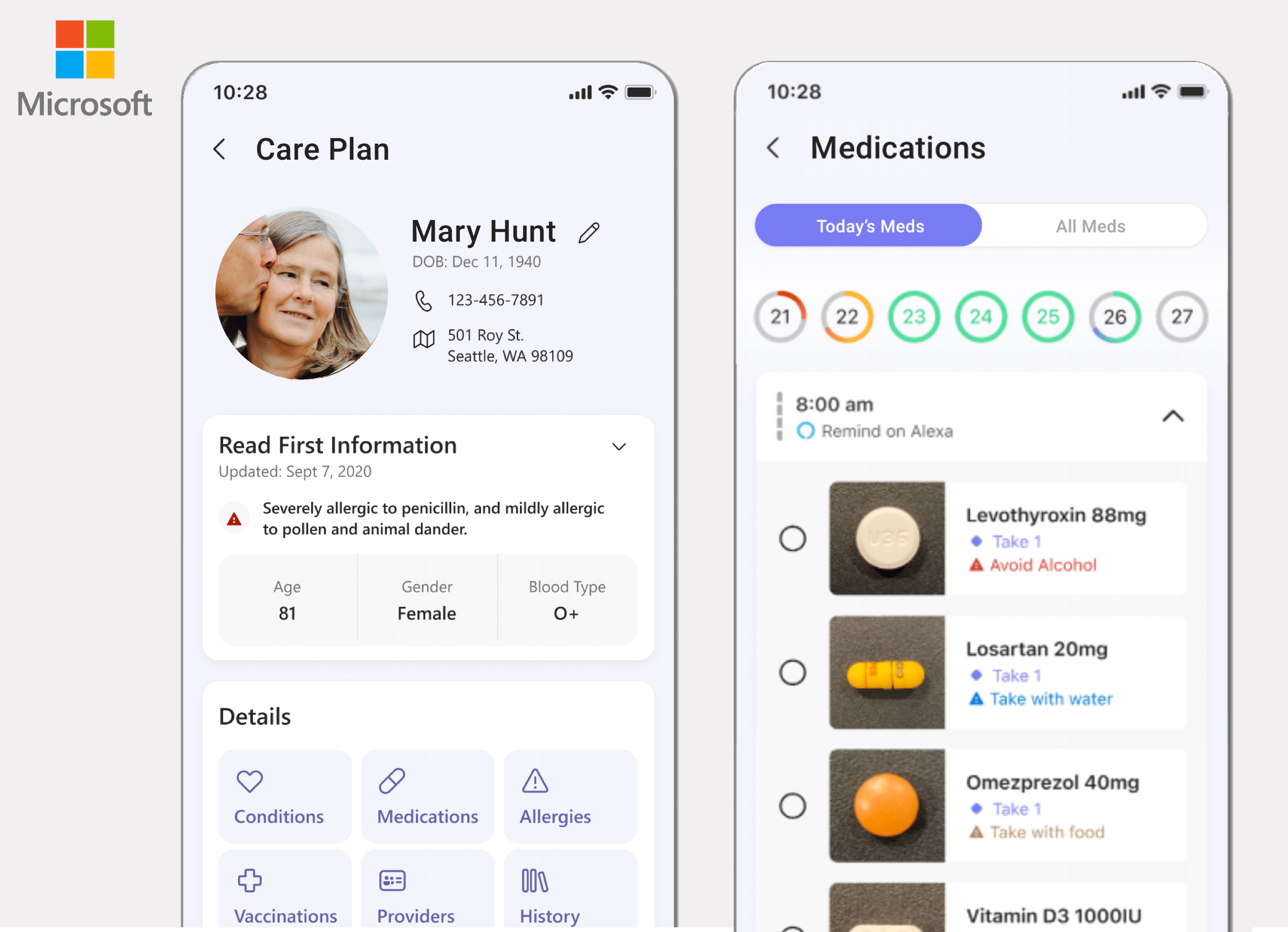
ConnectedCare iOS App (Protected)
Microsoft’s ConnectedCare App is a summary of an individual’s health records organized into one place.
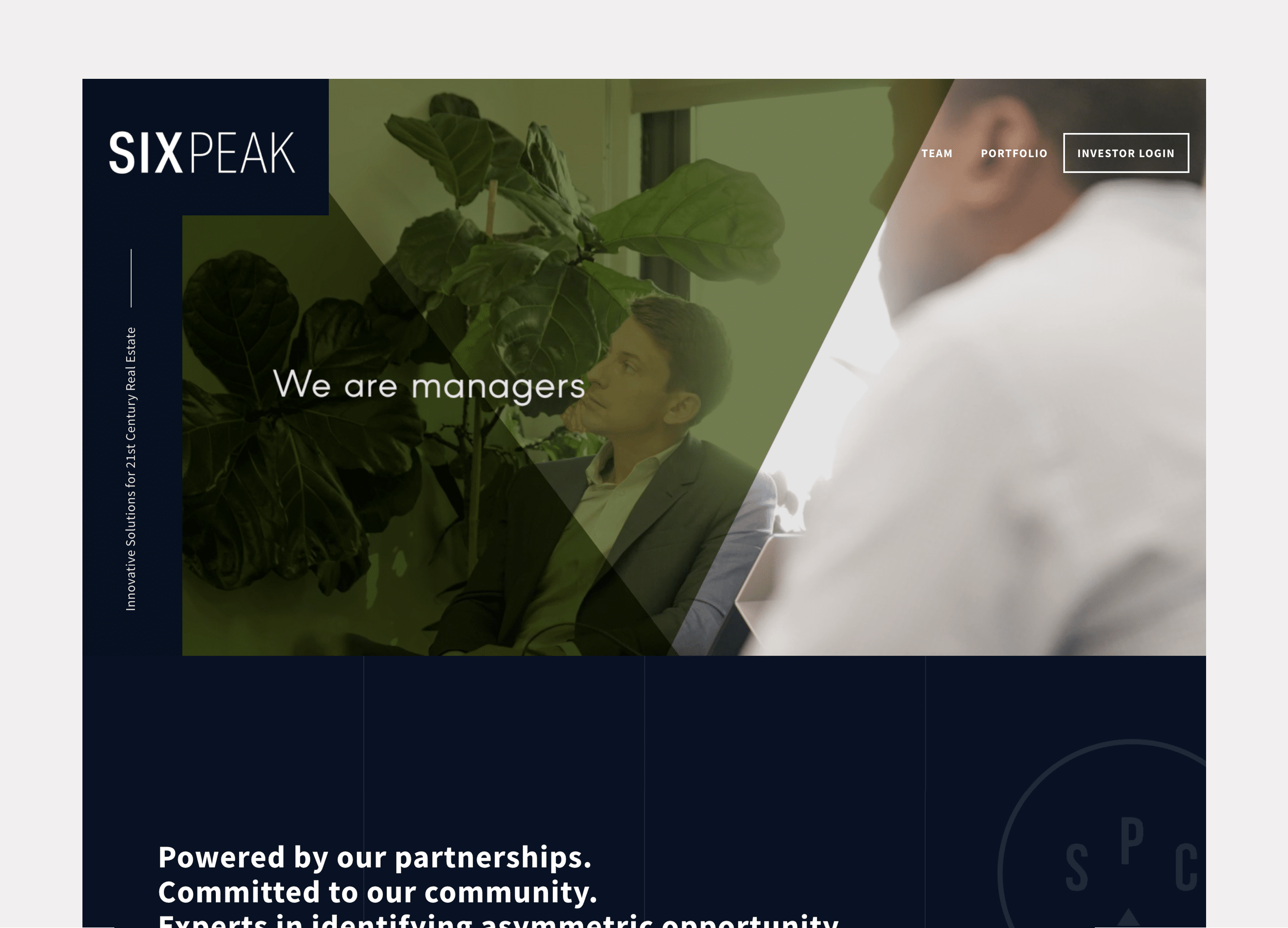
Website Design
Website design for a real estate investment & development company focused on coliving.