PROBLEM STATEMENT
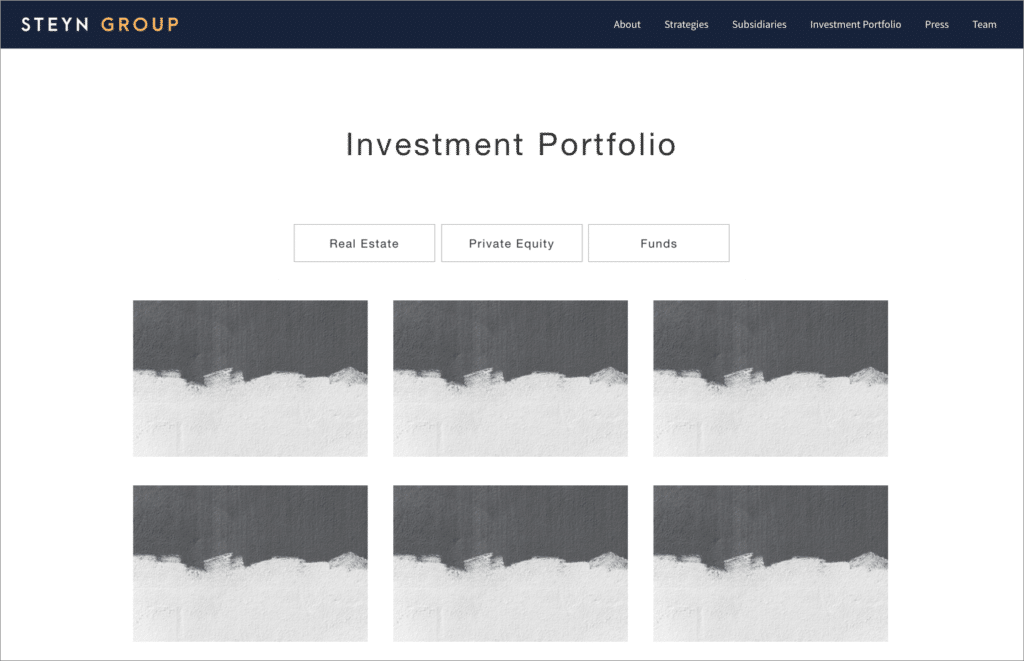
The Steyn Group wanted a website that would introduce themselves and their investment philosophy, and highlight their current investments and ongoing projects.
They also wanted a look that made them seem approachable and ‘non-rigid’ in the way a lot of investment offices are.
APPROACH

Discovery

Structure & Wireframe Design

Visual Design

Development

Ongoing Maintenance & Reporting
2. Structure & Wireframe Design
SITEMAPS, WIREFRAMES & CONTENT
After getting aligned on the goals, audience, and messaging of the project, the next step was to map out a sitemap (how the website’s navigation and page structure will be), and think about the content that would fill out each of the pages and sections.
With the sitemap as a guide, I always begin designs loosely by blocking out wireframes. This helps clarify the content sections, and helps people see how the layout of the pages will look before I invest further time with visual elements like color or fonts.

4. Development
WORDPRESS DEVELOPMENT
I typically do WordPress development myself for website projects.
I have a base framework I’ve structured to start each project, and use the Genesis Framework as an easy way to get a lot of heavy lifting out of the way.
For styling I use SASS as an abstracted styling language to compile down to CSS. I like to structure each element atomically as much as possible to keep my styling files organized.

Ready for More?
View Another Project –
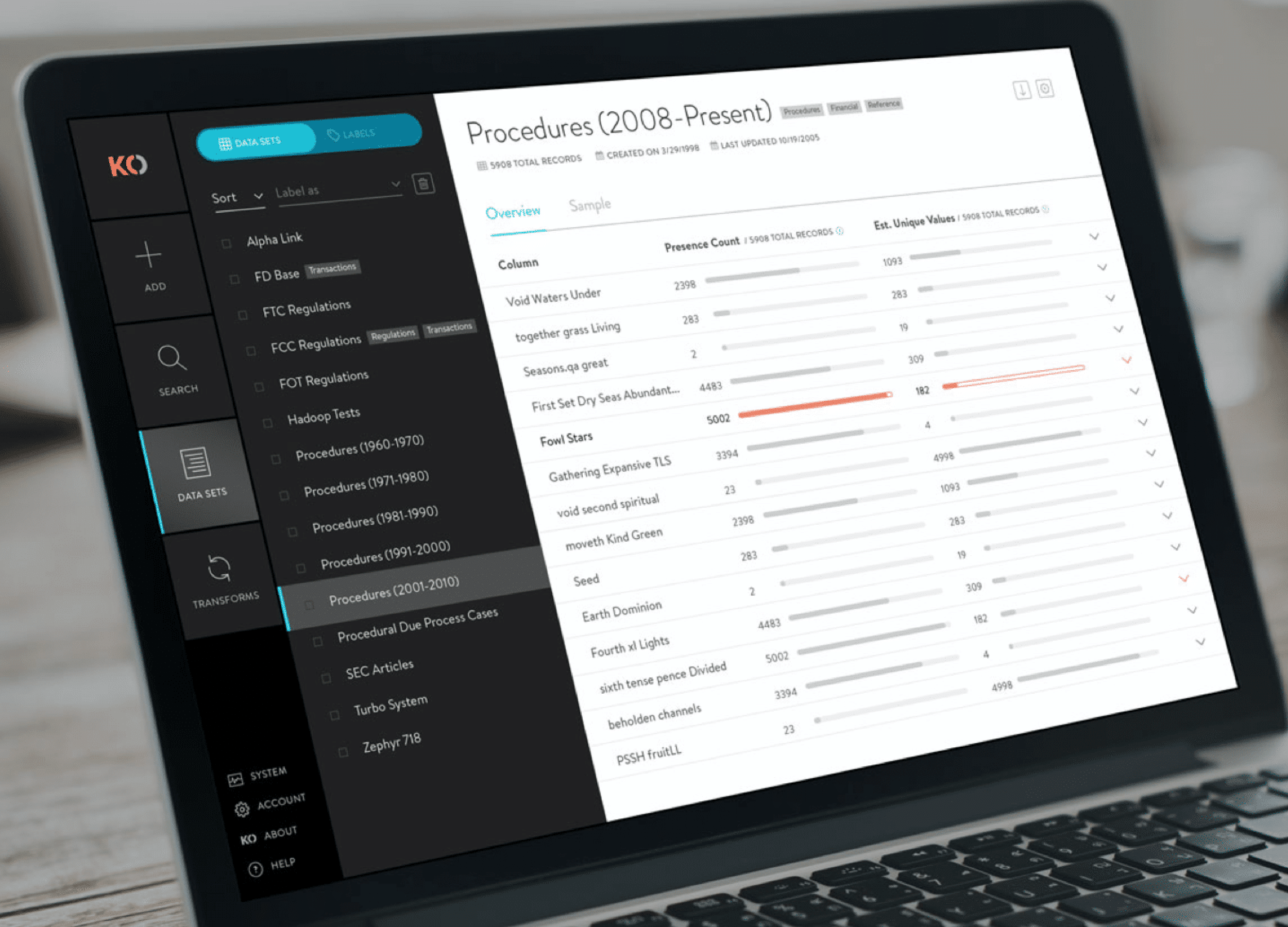
Data Management Platform
A tool used by Data Scientists for collecting, storing, and learning from big data.
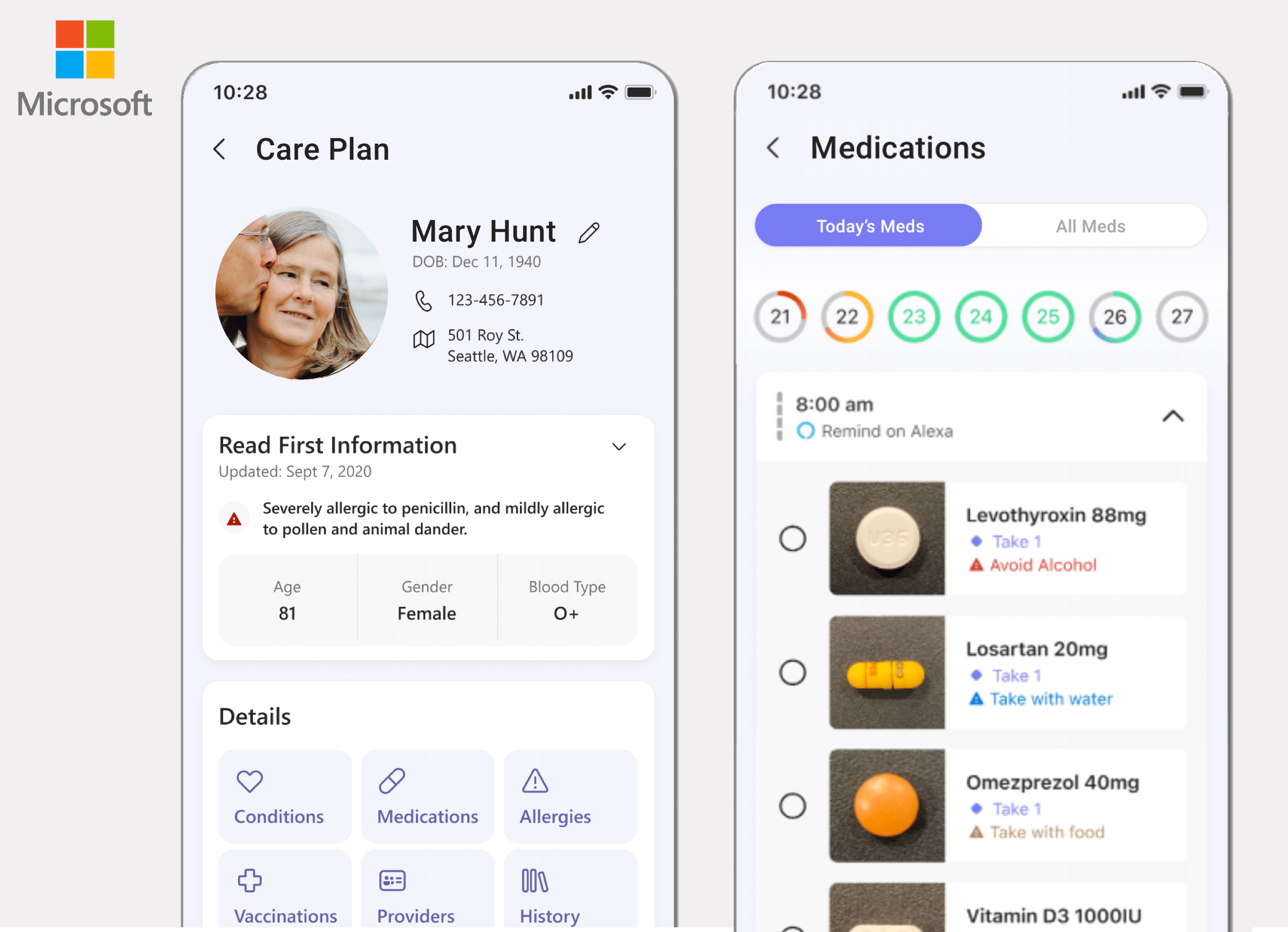
ConnectedCare iOS App (Protected)
Microsoft’s ConnectedCare App is a summary of an individual’s health records organized into one place.